Tailwind CSS FAQ
There are 8 available components in this category, preview them all!
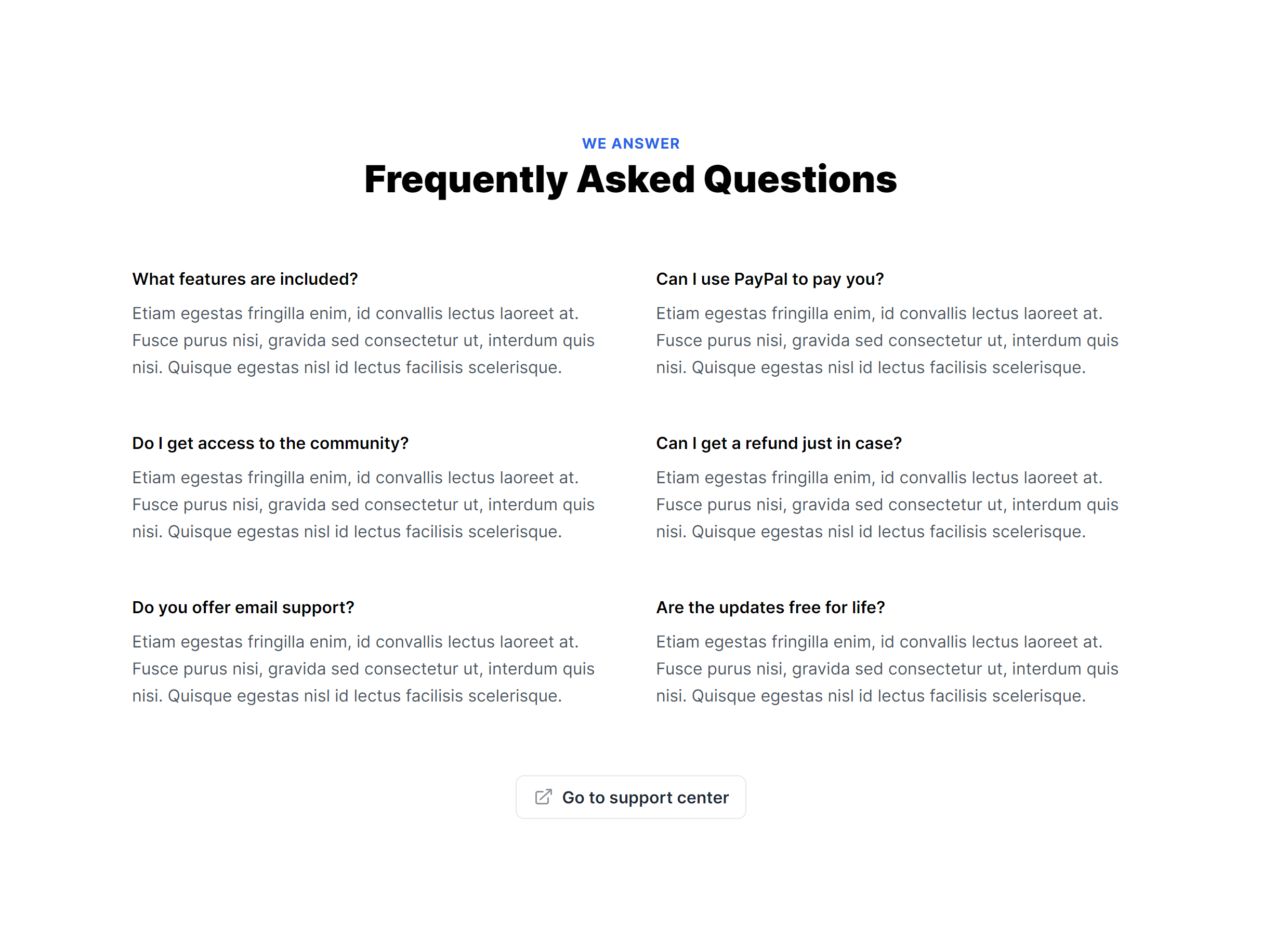
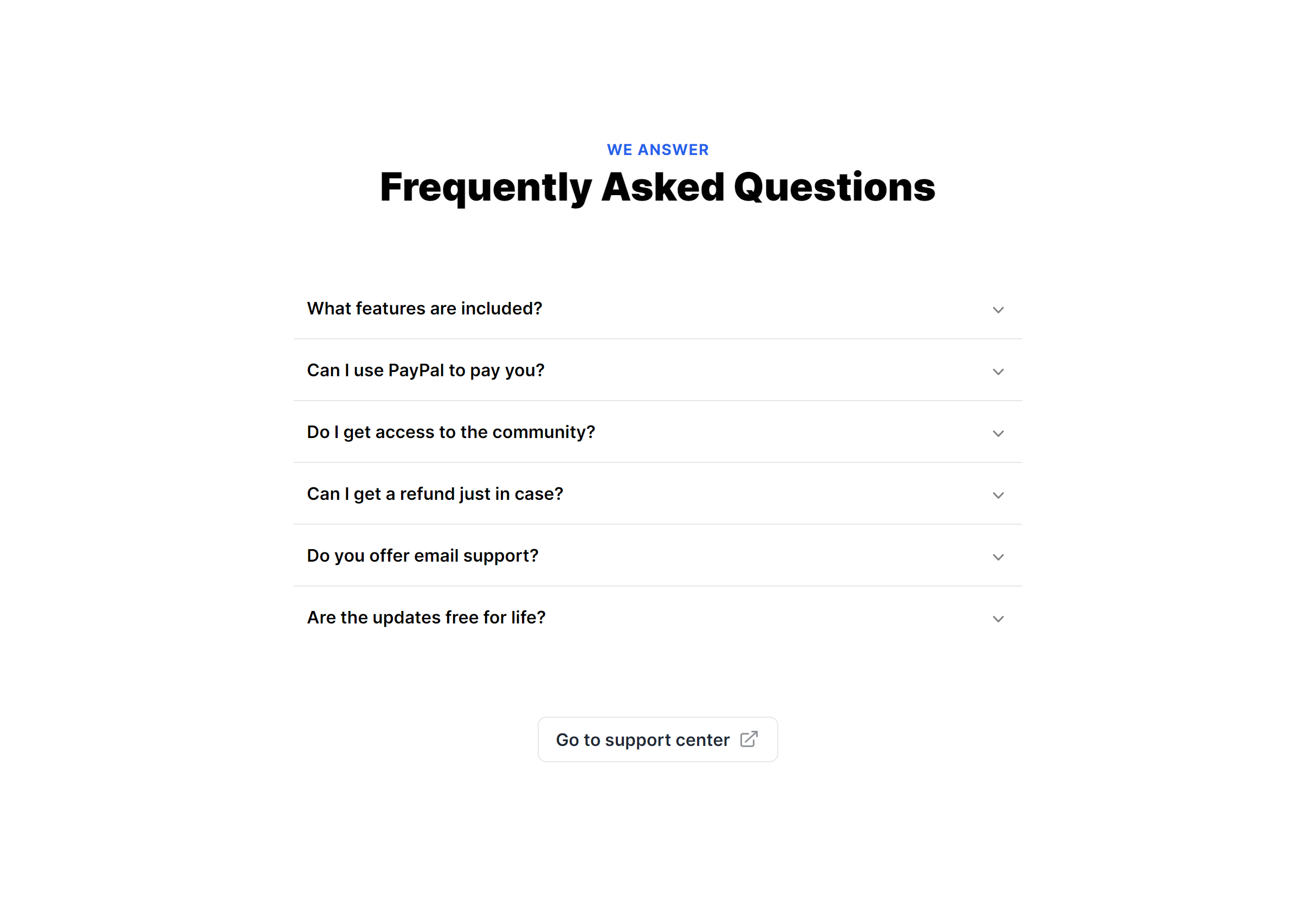
Simple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

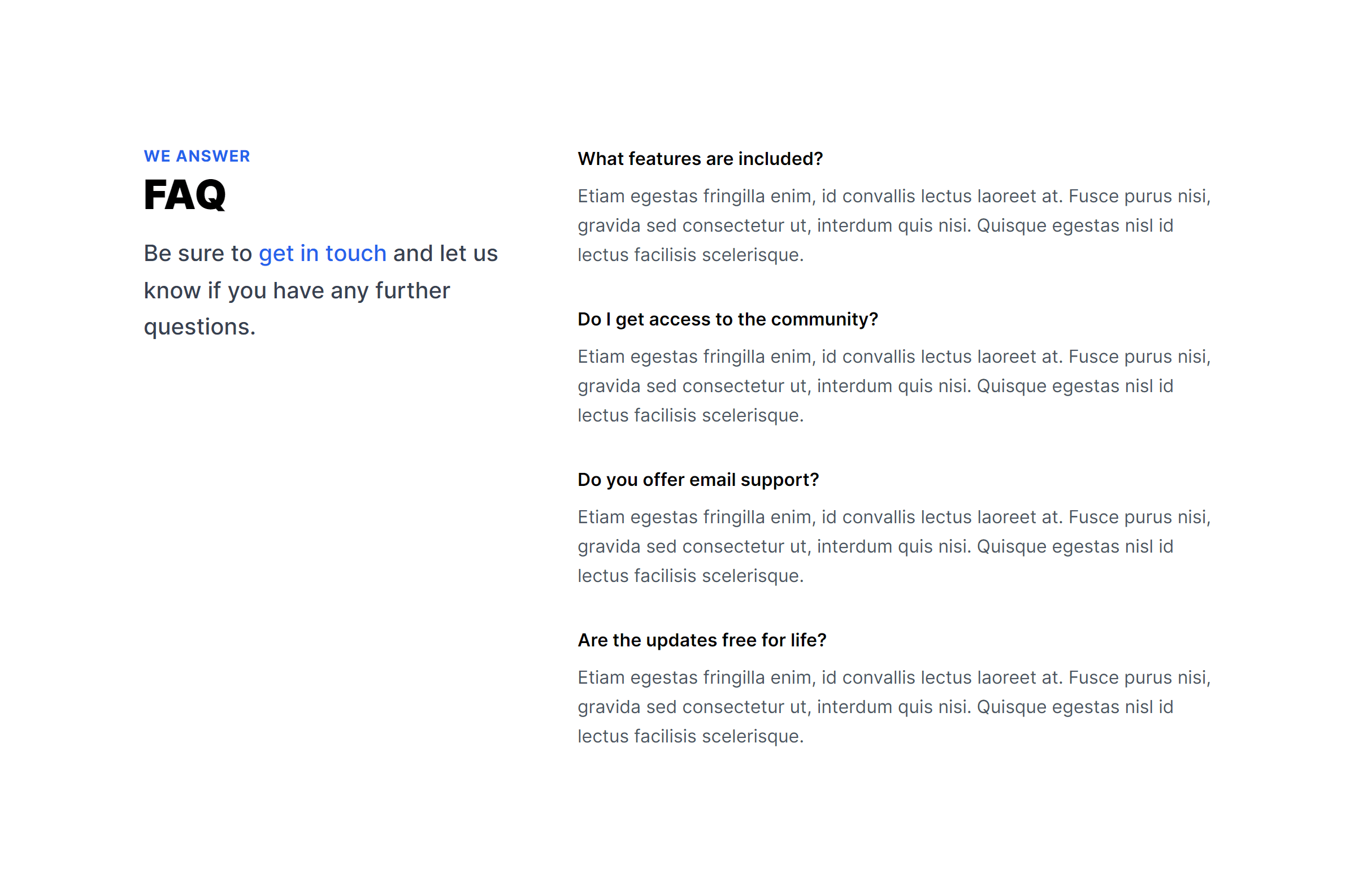
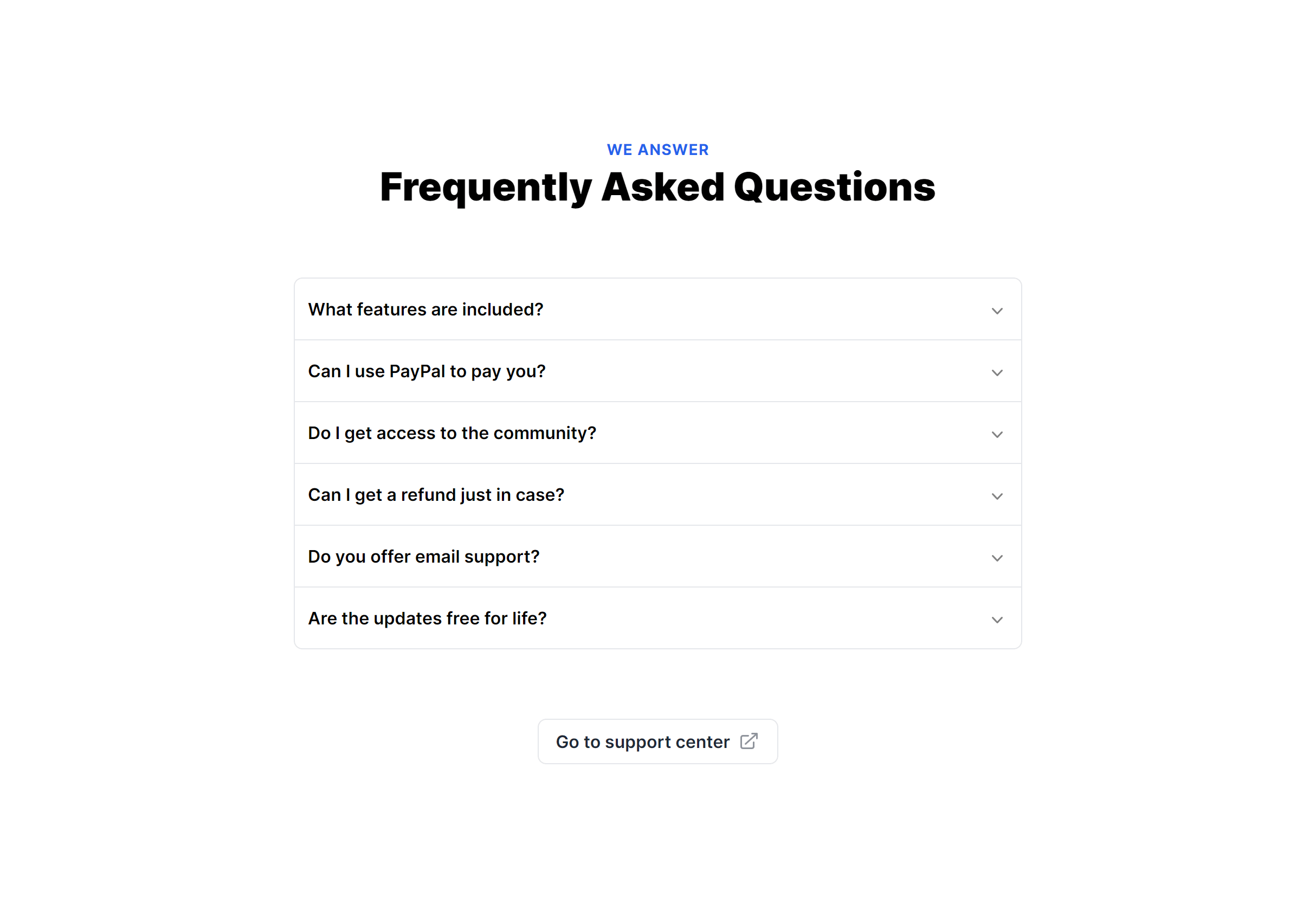
To The Side
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

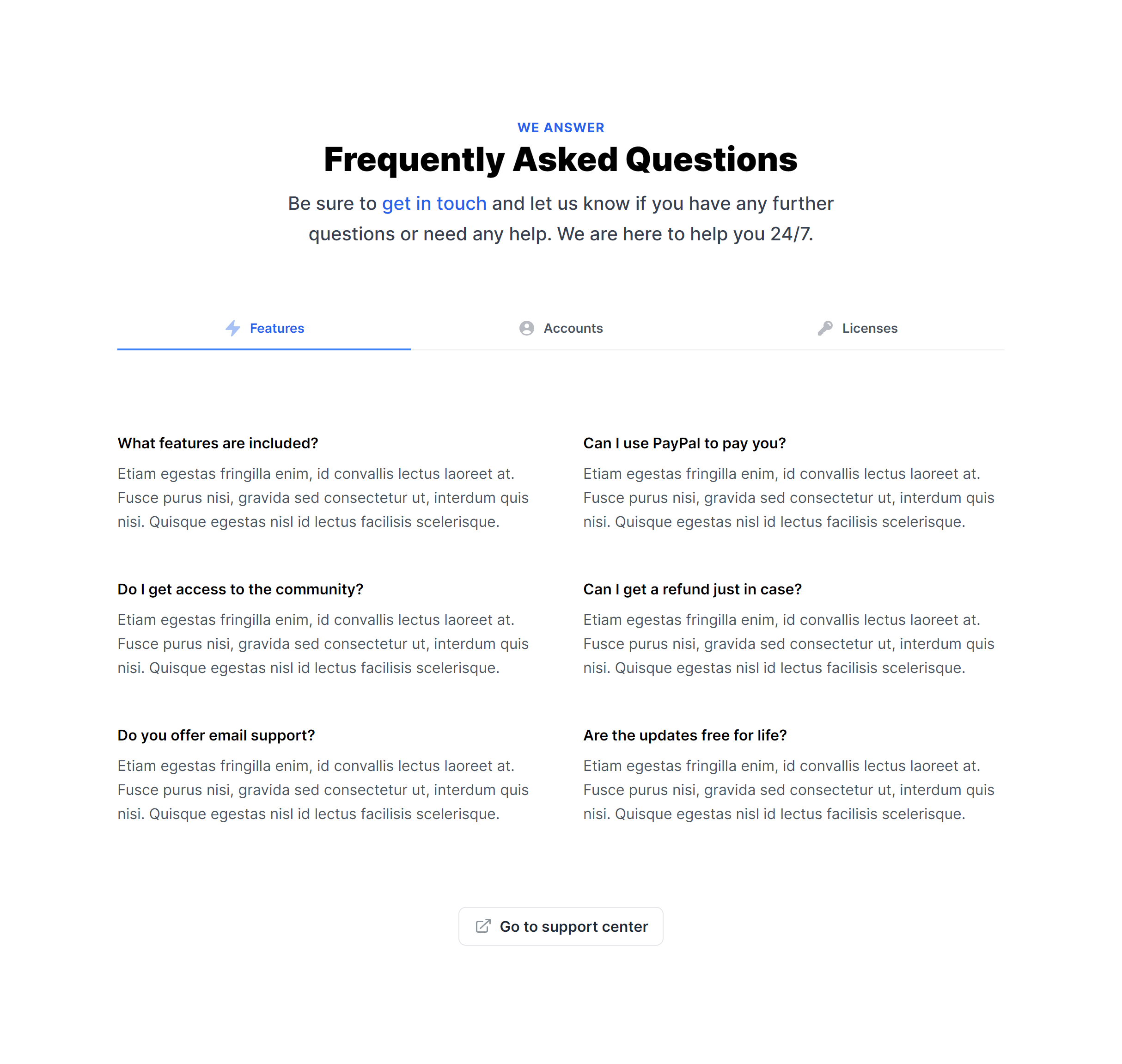
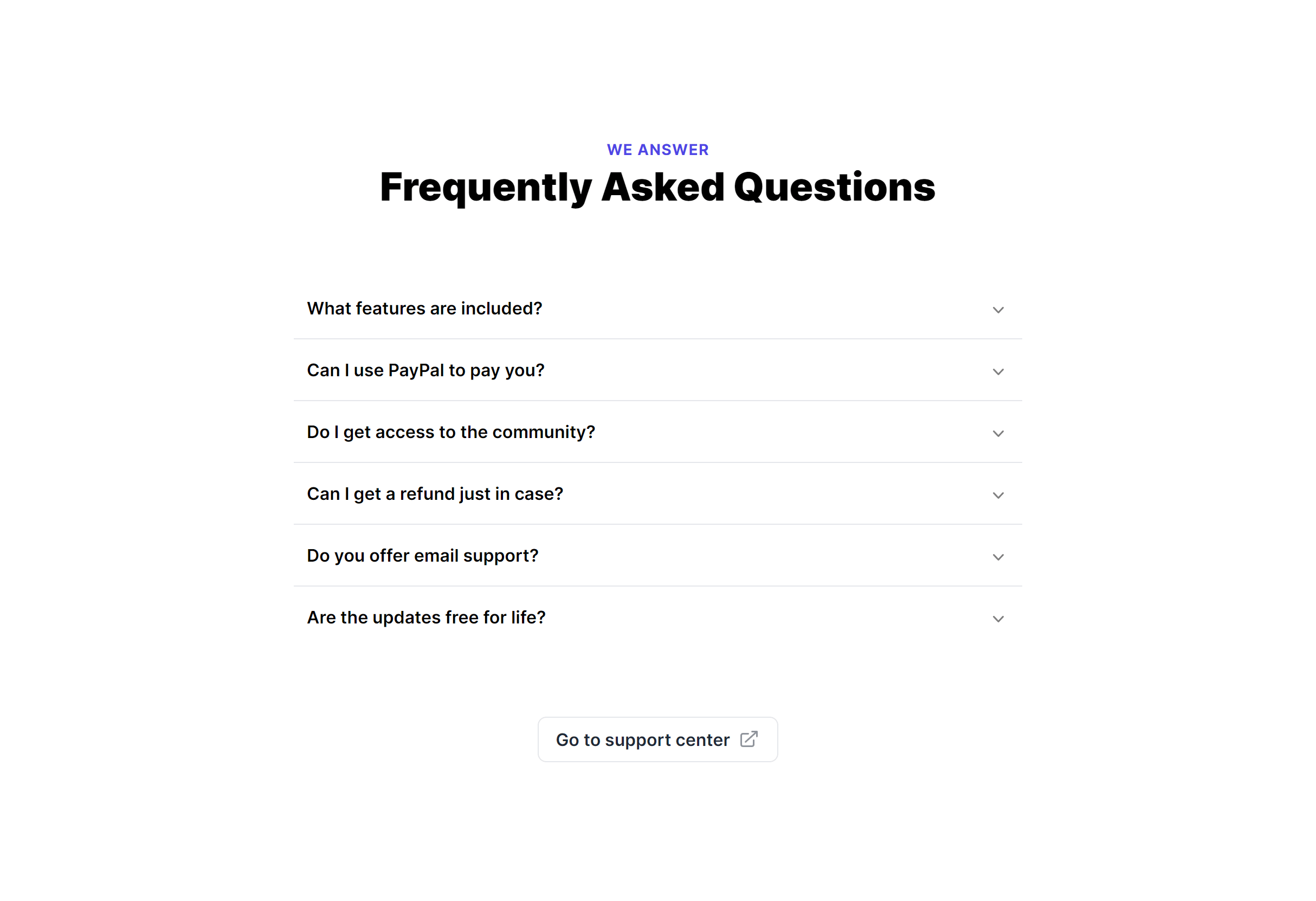
With Tabs
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

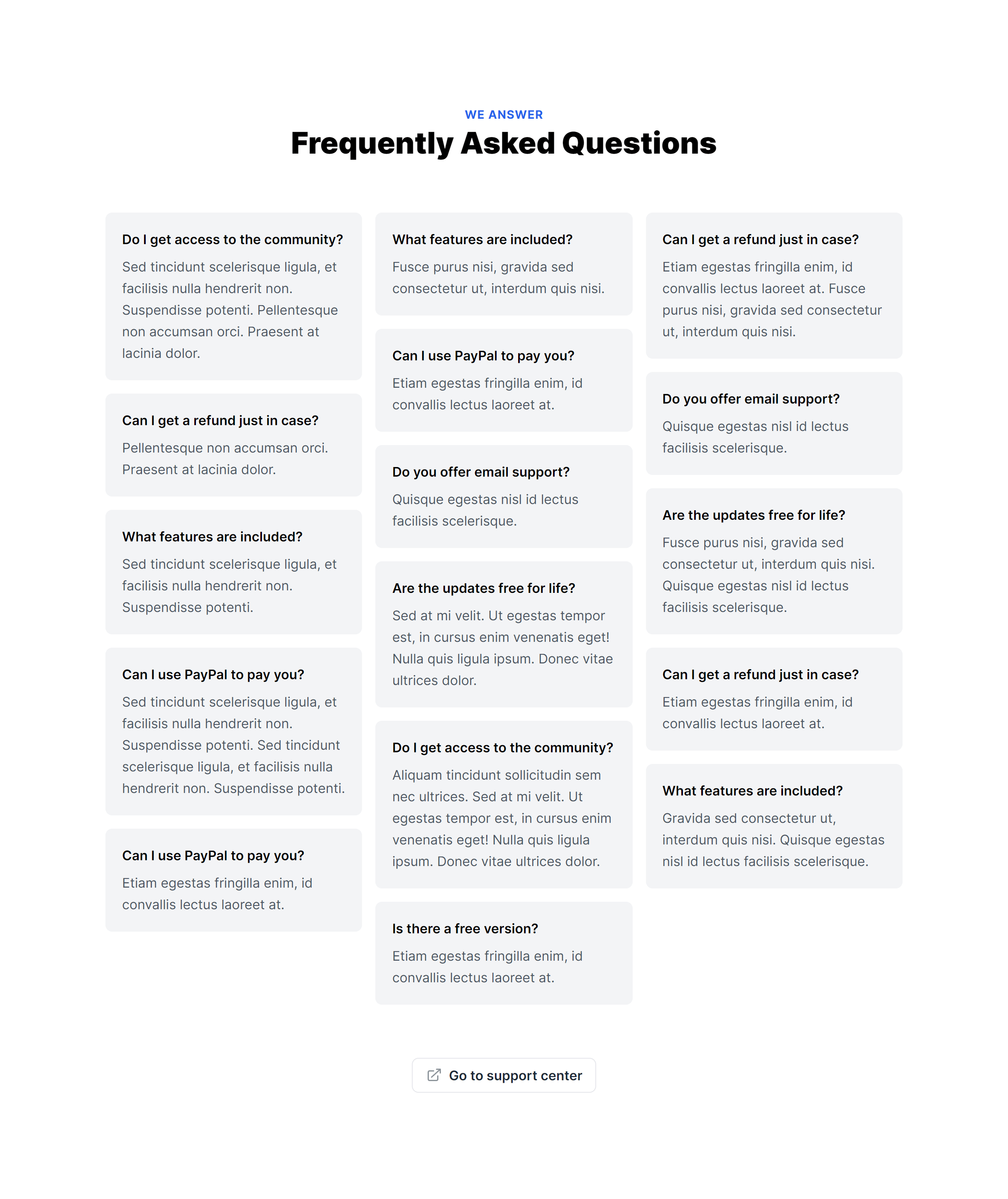
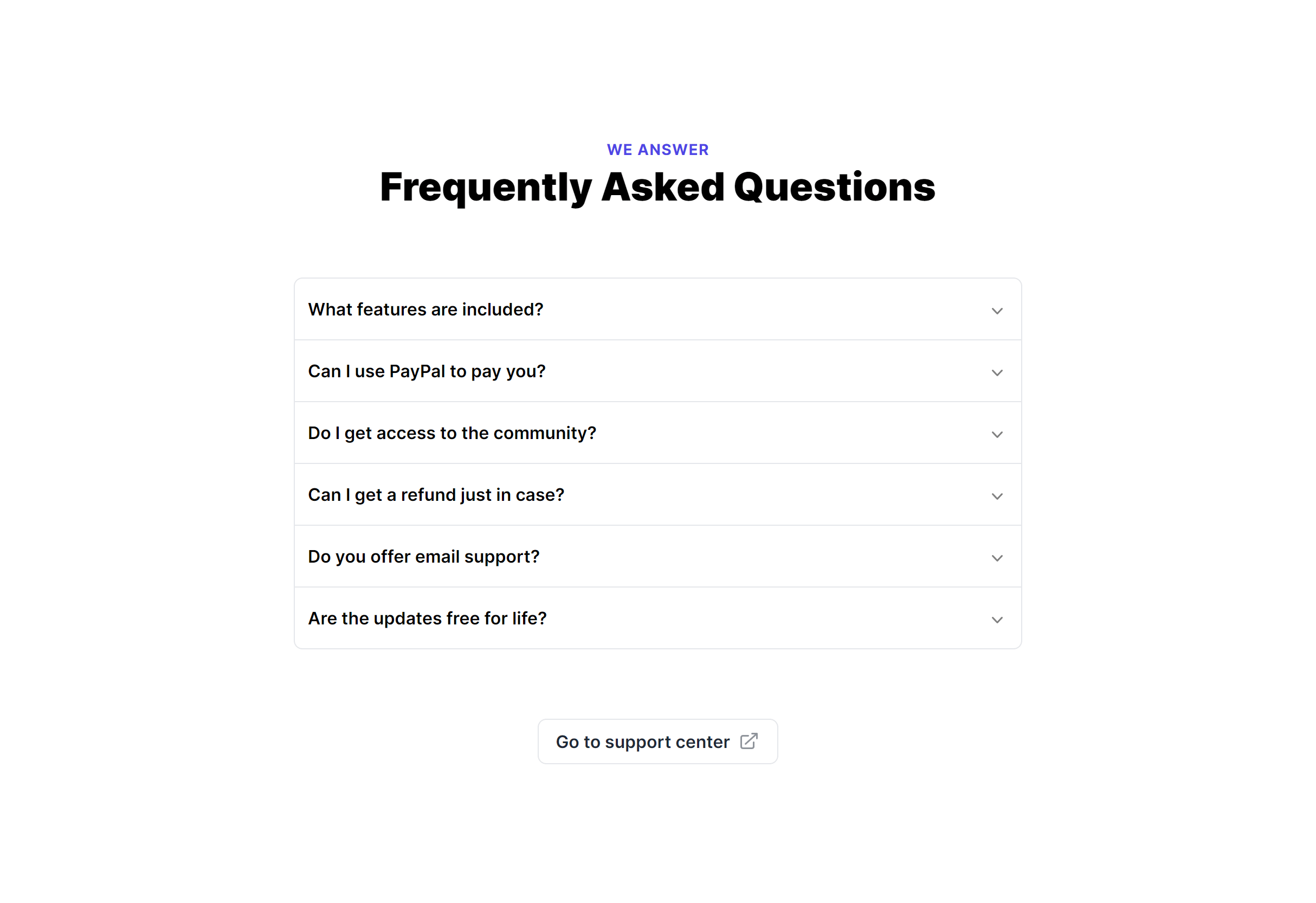
In Grid
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Toggleable
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Toggleable Alternate
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Exclusive Toggleable
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Alpine.js code snippet
JS required
Screenshot

Exclusive Toggleable Alternate
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Alpine.js code snippet
JS required
Screenshot


Level up your design today
2,000+ code snippets are waiting for you.
Build beautiful and super modern web applications and websites with Tailkit's huge collection of Tailwind components, templates and tools.